Want to know how to create a high-converting checkout page to sell your books or courses?
Recently, I saw an ad in my Facebook feed. It was an ad for a book from Dan Henry.
It looked interesting. So I clicked on it and landed on the checkout page.
But this post... is not about his book.
It's about the design of his checkout page and the 2-step order form he is using to sell his book!


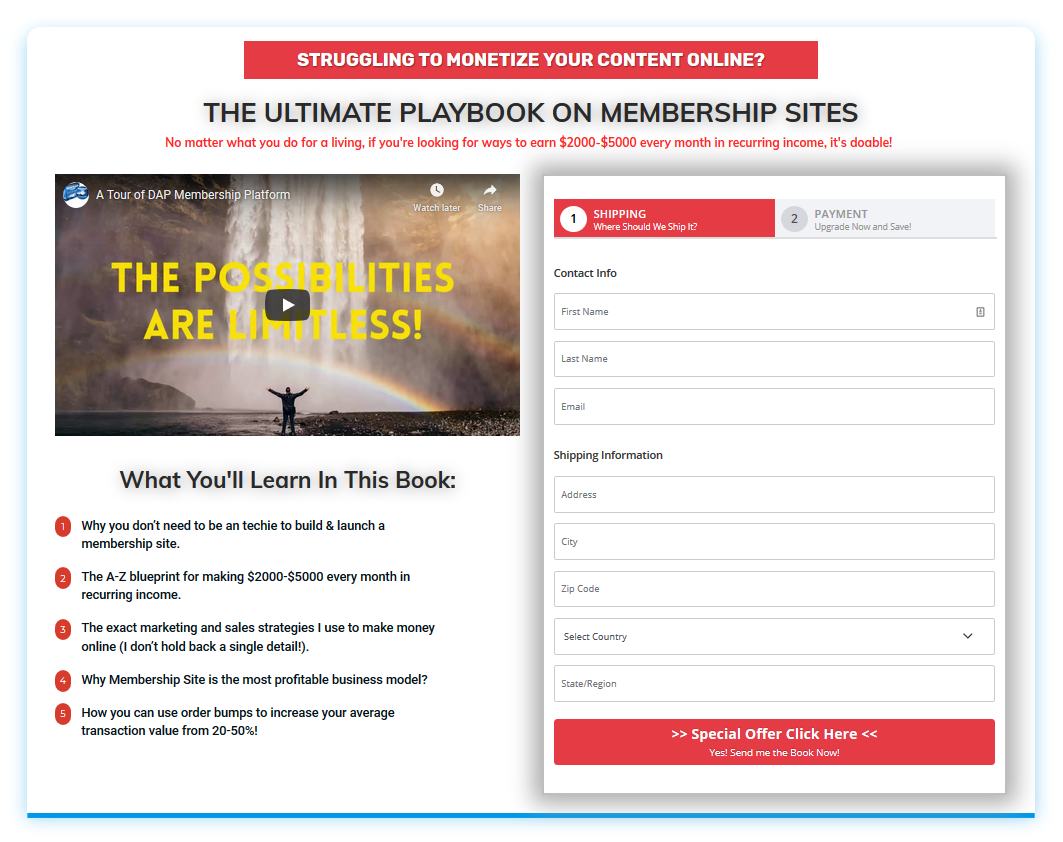
Step 1:
Users need to enter their contact and shipping info.
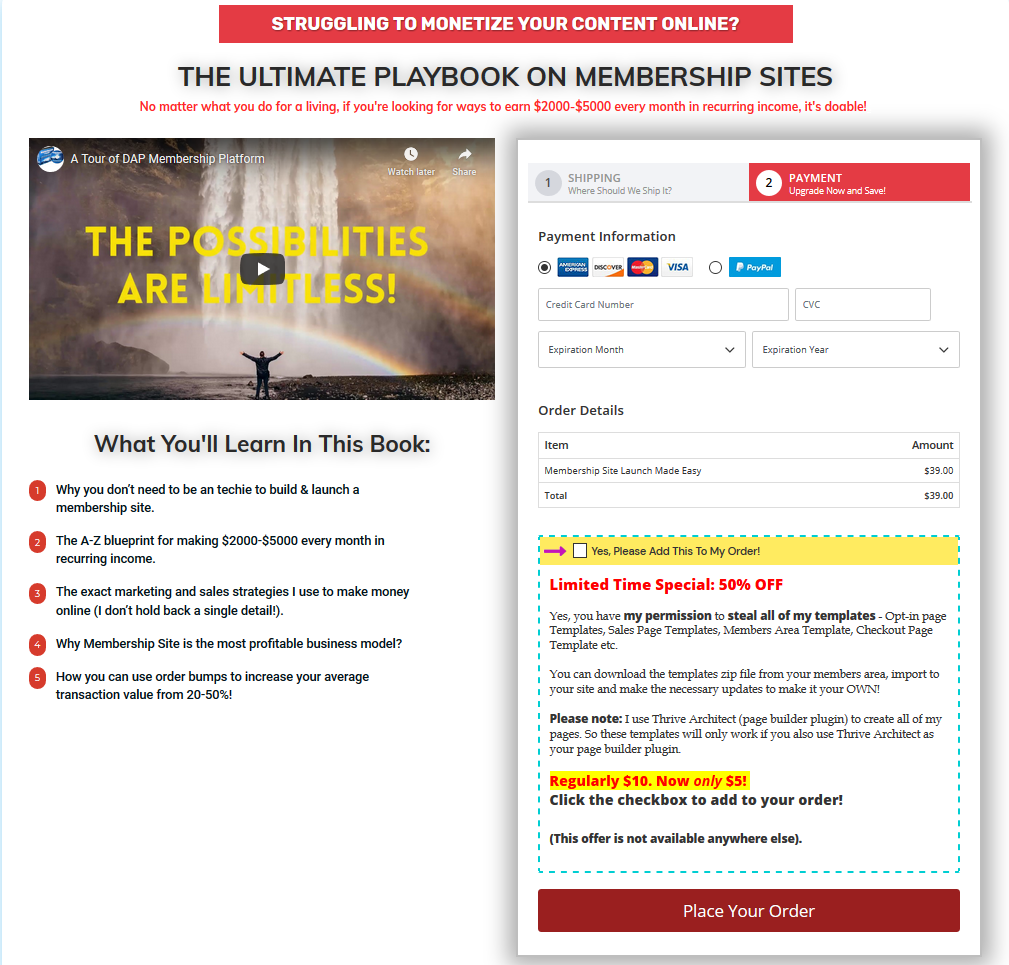
Step 2:
Users can enter payment details and checkout.
You might have seen a template like this many times before where the strategy is to make the book free, and just charge for shipping.
"We pay for the book. You just pay for shipping".
Dan is using ClickFunnels for his order form. But you can very easily create a high-converting 2-step order form using our membership plugin - DigitalAccessPass (DAP) & shopping cart plugin - SmartPayCart (SPC).
Create a 2-Step checkout page using SPC!
So I decided to create a 2-step checkout page using SPC and my page builder (Thrive Architect). See image. This is step-1 of a 2-step checkout form created using SPC.
Everything you see on the checkout page - from the fields to the template-style, is fully customizable in the SPC backend! If you don't want to collect shipping fields, you can remove it from the checkout form.
You can use this 2-step order form not just to sell your books, but for your other products and services as well.


STEP-2 of 2-Step Checkout
I'm using a 2-column layout. In the left column, I've the video and a list of key benefits. And I've the SPC shortcode in the right column.
You can also add one of more order bump offers to your checkout. It'll show up in the step-2 of the 2-step checkout. See image.
Watch the video below to see step-by-step how to set this up using SPC!
You can use any good page builder plugin to create a layout like this. Use a 2-column layout, with content in the left column and SPC shortcode in the right column.
Watch Video to See Step-by-Step How to Set it all up Using SPC!
I've created my checkout template using SmartPayCart (SPC) and Thrive Architect.
If you don't have DAP or SPC, you can purchase it here!
We've add new DAP packages, and it includes SPC for FREE.
Step-by-step: How to create a High-Converting Checkout Page!
Create a new checkout page in the SPC Manage >> Checkouts page.
Select 2-step template. Customize & save the template. It'll give you a shortcode.
Now edit the checkout page in WordPress.
Remove the SPC checkout shortcode from default WP editor. Save the page.
Download my template from your members area in the WCP site.
Then edit the page using thrive architect and import my checkout template.
You'll have a template that will look exactly like the image above.
Just update the shortcode in the imported template with your SPC checkout shortcode.
Update the checkout page with your content.
Now create a new buy button or update your existing buy button to use this new checkout page. That's it!
Your checkout page can serve as your sales page! You can send users to your checkout page directly from your ad.
Watch the video to see step-by-step how to set it all up!
If you've any questions, you can post it in my Facebook group or leave a comment below.
Have you downloaded the FREE membership site planning worksheet yet?
Don't have A
DAP/SPC License?
Be sure to check out our platinum and elite packages!
